Upload Ajax - Easy upload multiple file using ajax
Browsers force us to use file inputs (<input type=”file” />) for uploads, which are impossible to style. Moreover, form-based uploads look obsolete in modern web applications. We can use flash to solve this problem, but JavaScript works nice too.
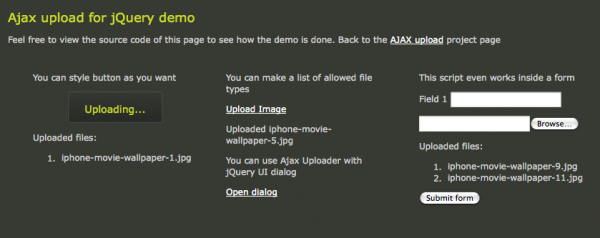
AJAX Upload allows you to easily upload multiple files without refreshing the page and use any element to show file selection window. It works in all major browsers and doesn’t require any library to run. AJAX Upload doesn’t pollute the global namespace, and is tested with jQuery, Prototypejs.

For the server-side code it looks like the file is uploaded with the simple upload form, because of that you can use any language you want.
You can access the uploaded file with:
- PHP: $_FILES['userfile']
- Rails: params[:userfile]
How it works?
Plugin creates invisible file input on top of the button you provide, so when user clicks on your button the normal file selection window is shown. And after user selects a file, plugin submits form that contains file input to an iframe. So it isn’t true ajax upload, but brings same user experience.
Website: http://valums.com/ajax-upload/
Demo: http://valums.com/wp-content/uploads/ajax-upload/demo-jquery.htm
License: MIT license








1 Comment
andy@discount air jordan shoes
06.10.2010
Wow is this a plugin or an application. I think this will be great on uploading your ajax file simultaneously its really great that you would save time uploading the files at the same time and thanks on the tips on how to use it, it really helped.
There are no trackbacks to display at this time.