How to Make Apple Website Alike Button With CSS3
High-quality interface elements are a great way to add that extra bit of refinement to a website. Thoughtbot, a web design and development agency in Boston is sharing tutorial, how to building the button that Peter Vidani recently named 2010 Button of the Year. As you can see, they are aiming for an almost exact reproduction of the image-based button that appears on the Apple website.

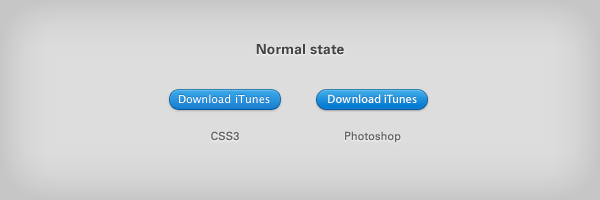
When designing buttons and other interface elements, it’s important to be consistent about where the light source on your page is coming from. If you look at the button they’re building, you can see that the light source is coming from directly overhead. This means there is a slight highlight at the top edge of the button, the background color goes from lightest at the top to darkest at the bottom, and there is a slight shadow underneath the button. They are using CSS3 background gradients for Mozilla and WebKit, with a solid color for all other browsers.
Source: http://robots.thoughtbot.com/post/2718077289/make-css3-buttons-like-a-boss





