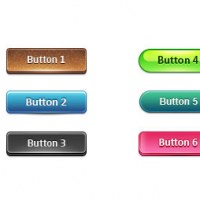
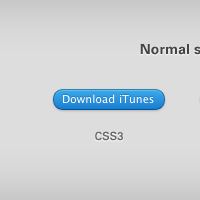
How to Create YouTube Popup Buttons with CSS
Here’s a very cool CSS trick I found that will let you have the same buttons as those in YouTube’s footer! But first, lots of thanks to the following coders below: Dennis Sa - for the jsbin of the matte buttons http://jsbin.com/efesot/6 Trevor Gerzen – for applying the transitions, and Chris Coyier - for coming [...]