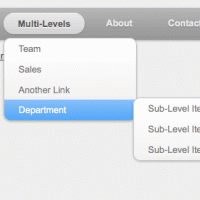
Create Mac-like multi-level dropdown menu
Webdesignerwall share with us, nice tutorial how to create a Mac-like multi-level dropdown menu that created using border-radius, box-shadow, and text-shadow.On this tutorial a white-transparent image is used to achieve the gradient effect. Incoming search terms for the article: mac dropdown css drop down menu css3 menu jquery mac drop menu dropdown menu CSS3 Dropdown [...]