CSS3 Buttons - GitHub Style Button
CSS3 buttons is a simple framework to create good-looking GitHub style button links. This framework allow us to create pill-like button with more rounded corners, by add a .pill class to the button. Sometimes when you have multiple buttons, it’s a good thing to highlight the button with the primary action in order to give the user a visual clue of what action to take if in doubt. This can be accomplished by adding a .primary class to the button.
If you have a button that triggers a negative action, like deleting data, it’s good practice to warn the user by styling the button differently than the normal buttons. Give a button the class .negative and the hover-state will change from blue to red. You can also create grouped buttons that are linked together, like seen at Gmail and other places, by using the .left, .middle and .right classes.
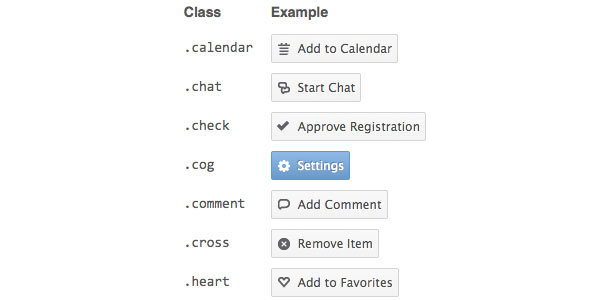
CSS3 Buttons supports a wide range of icons that can easily be added to any button by adding a span tag inside the anchor tag with the class of .icon and any one of the provided icon classes. CSS3 Buttons works in all major browsers. Some CSS3 features used in CSS3 Buttons is not supported in Internet Explorer browsers!
Requirements:-
Demo: http://css3buttons.michaelhenriksen.dk
License: Unlicense