How to Style Checkboxes, Radio Buttons and Select Lists
Have you ever wanted to use your own images for checkboxes, radio buttons or select lists?. Ryanfait has write nice tutorial how to style HTML Form Elements using JavaScript and CSS. This JavaScript and CSS will allow you to use custom images to style checkboxes, radio buttons and select lists.
In a nutshell, the JavaScript looks for every form element with class="styled" on it; hides the real form element; sticks a span tag with a CSS class on it next to the element; and, finally, mouse events are added to the span that handles the visual stages form inputs go through when they are clicked.
To get the checkboxes, radio buttons and select boxes to work properly, you’ll need to change three variables in the script: checkboxHeight, radioHeight and selectWidth on lines 21-23. If you use the images created by the author, you won’t have to change the variables, but if you make your own, chances are you’ll have to.
Requirements:-
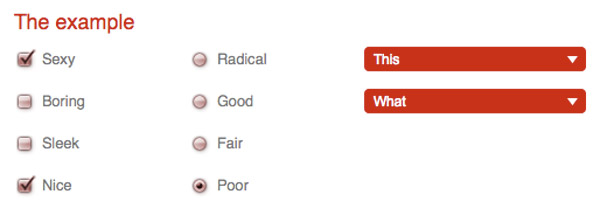
Demo: http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/
License: Creative Commons license