25 Excellent CSS3 Animations
CSS3 has brought about a number of impressive new features. CSS3 animations is one of the most fun a new feature of CSS3. CSS3 Transitions in real use were introduced in late 2007 by Safari. At that time, they were referred as “CSS Animations”, but the terminology changed when Safari introduced their proprietary features also called CSS Animations.
On previous post we are published article “15 CSS3 Menu Navigation Tutorials”. Today we are continue our CSS3 exploration on CSS3 resources, tutorial and techniques which allows you to perform many animation or motion based functions normally delegated to JavaScript.
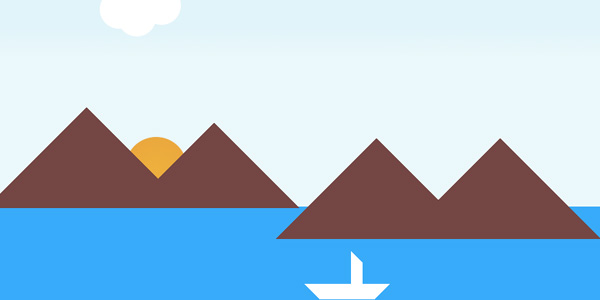
Create Animated Landscape using Pure CSS3
This tutorial is based on a simple animated experiment that showcases just one of the amazing things you can create using CSS. I’ve used no images and no scripting; everything’s done using HTML and CSS.
Create Animated Landscape using Pure CSS3
Some months ago we have created an animated landscape using Photoshop and jQuery. So today we just decided to create some what same effect with pure CSS3 technology. Below is the stepwise instruction to create animated landscape with css3.
CSS3 Hover Image Gallery
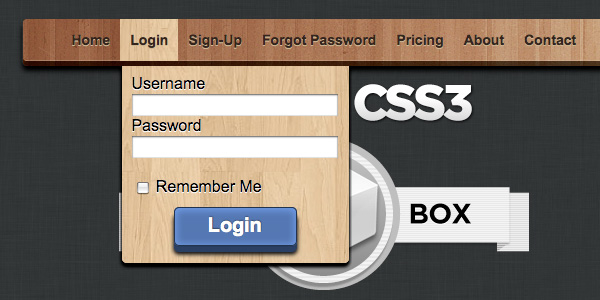
FormBox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms
FormBox is a jQuery and CSS3 powered navigation menu that supports integrated forms. The version presented today features a login form, sign-up form, password reset and even a contact form, all of which are only dropped down when a user hovers over their corresponding menu elements. In technical terms, FormBox works much the way like a tabbed menu does, allowing you to switch between multiple panels of HTML content (forms) which only appear when the user has indicated an interest or need to use them.
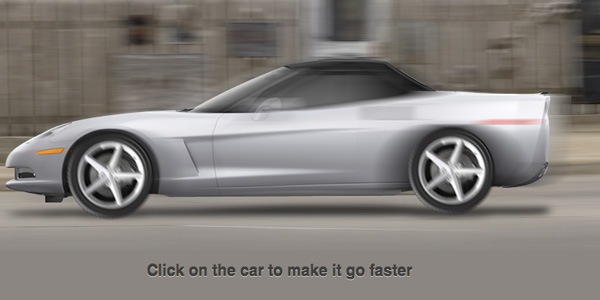
CSS3 Car Animation
CSS3 Progress Bar
 Since CSS3 provides a way to create gradients, including striped repeating patterns, it is possible to create the barbershop striped progress bars used on Mac OS X. Using the technique described in a previous post about CSS3 striped gradient patterns, we can easily create a self-animated progress bar.
Since CSS3 provides a way to create gradients, including striped repeating patterns, it is possible to create the barbershop striped progress bars used on Mac OS X. Using the technique described in a previous post about CSS3 striped gradient patterns, we can easily create a self-animated progress bar.
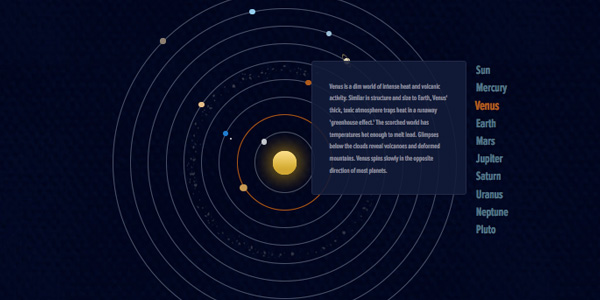
Our Solar System in Modern Browsers
This is an attempt to recreate our solar system using CSS3 features such as border-radius, transforms and animations. The result is surprising and quite interesting.
Ajax Style Loading Animation in CSS3 (no Images)
As we all know loading images are very essential part of any website , but some time loading images takes time to load itself. But what if the images made up in CSS. So this time I used CSS3 to develop Ajax style loading animation.
Animated Sprites with CSS3 Transitions
CSS sprites are a method for creating complex rollovers without using JavaScript. CSS3 animations is a new feature that has been added to some newer browsers, most notably WebKit-based browsers like Chrome and Safari. Like sprites, CSS3 animations don’t require JavaScript. Combining the two methods, we can create a simple animated rollover effect with endless possibilities.
CSS3 Accordion
 An accordion effect can be achieved using CSS3’s
An accordion effect can be achieved using CSS3’s :target pseudo-class, without requiring JavaScript. Using the proprietary -webkit-transition property this accordion can also be animated.
Animation Using CSS Transforms
The implementation of animation in CSS involves setting up a transformation to take place in response to a mouseover or other event. Then, rather than applying the effect instantly, we assign a transition timing function which applies the transformation/s over a set time period.
Recreating the OS X Dock
Pure CSS Coke Can
Snow
How to Create a Nifty Dynamic Shadow with jQuery
Nice tutorial how to create a very nifty looking dynamic shadow with a few teaspoons of jQuery, a pinch of CSS and some transparent PNG’s as Base.
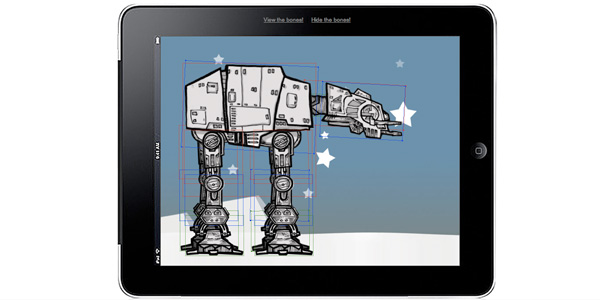
AT-AT Walker (No Flash or Javascript)
CSS3 Animation - Just for fun
After looking at another ‘Test you skills’ quiz on Sitepoint CSS - Test Your CSS Skills Number 32 and some work by ‘drjochum’ and ‘YuriKolovsky’, I have come up with this demonstration which makes use of of the CSS3 selector ‘+’ (next sibling) to make ‘next’ elements move to the top of the pile when either hovering or clicking the ‘previous’ element…
Animated Polaroid Gallery
 This is the example of other Polaroid Gallery. Piles of images at random and when the cursor hovers over an image, selected images will be enlarged.
This is the example of other Polaroid Gallery. Piles of images at random and when the cursor hovers over an image, selected images will be enlarged.
Polaroid Gallery
Polaroid Gallery is animated pile of photographs utilizing a ton of new CSS3 commands. It’s interesting when your mouse cursor is above the image, the image will enlarge.
Lightbox Gallery (Draggable)
 In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
Image gallery with CSS3 transforms, transitions and more
 Exciting times for CSS3. As of version 3.5, Firefox offers support for the box-shadow and transition properties. With 3.6 we get CSS3 gradients and multiple backgrounds and 3.7 promises to follow with the transition family of properties.
Exciting times for CSS3. As of version 3.5, Firefox offers support for the box-shadow and transition properties. With 3.6 we get CSS3 gradients and multiple backgrounds and 3.7 promises to follow with the transition family of properties.
CSS3 Clock With jQuery
 Experiment: CSS Analogue Clock
Experiment: CSS Analogue Clock
 Having read the blurb around Safari’s CSS transitions I opted to familiarize myself with a quick project — the aim of which was to create a functional, CSS only, analogue clock.
Having read the blurb around Safari’s CSS transitions I opted to familiarize myself with a quick project — the aim of which was to create a functional, CSS only, analogue clock.
Spotlight Cast Shadow
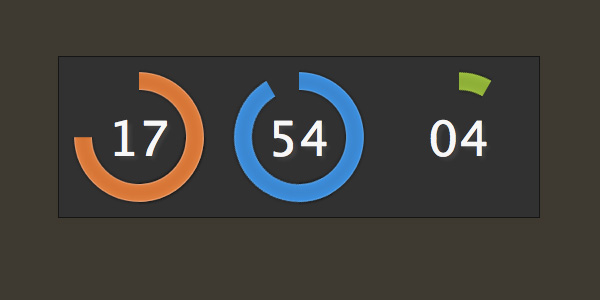
A Colorful Clock With CSS & jQuery
We are going to make a colorful jQuery & CSS clock, which will help you keep track of those precious last seconds of the year.
























3 Comments
Beben
09.13.2010
awesome…

thanks for your times
i’m enjoy it
Beben´s last blog ..T H R
Theda Lagreca
10.27.2010
Interesting. Have been trying to learn a new language for a while so this is highly relevant! Thank you.
Kyle Clouse
10.29.2010
Very cool. Thank your for sharing.
Kyle Clouse´s last blog ..Adding iFrames to your WordPress Website and Why You Should
160+ Awesome Articles for Web Designers and Developers — tripwire magazine
09.15.2010
[...] 25 Excellent CSS3 Animations [...]
Spicing up your Design with simple CSS3 tricks | phosphorus
09.17.2010
[...] 25 Awesome CSS3 Animations [...]
There are no trackbacks to display at this time.