20 Excellent HTML5 Video Players
One of the trending topic in web development today is about HTML5. HTML5 players is one of the most notable new features in HTML5, it allows you to embed video without the use of flash. The HTML5 video player is a non-proprietary alternative to Adobe’s Flashplayer plug-in.
HTML5 have some extra advantages than Flash player, which makes HTML5 more useful. The loading time is fast of HTML5 players, you can fast forward and rewind the video without waiting at video to buffer. HTML5 will be more efficient than Flash, but there is still plenty of debate.
Technical implentation of HTML5 player really easy – mostly all players work due to the Java Script performance and of course one of the new HTML5 tags – “video” tag.
In this post I will showcase to you a list of best HTML5 media players that you can use today.
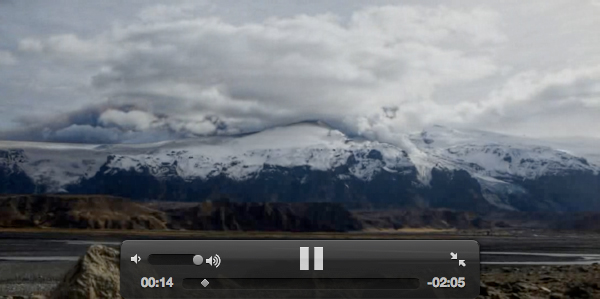
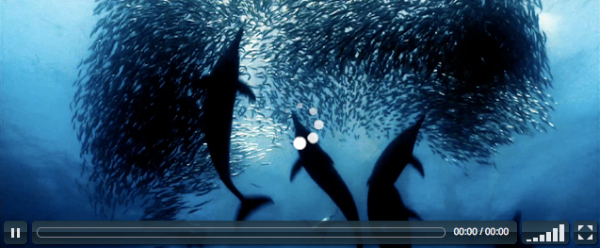
SublimeVideo
SublimeVideo maximizes the use of HTML5 Video in latest browsers while providing full support for legacy browsers thanks to its integrated fallback to Flash. SublimeVideo allows your videos to play seamlessly on iPhones, iPads and Android smartphones, as well as other mobile platforms.
Flarevideo
FlareVideo is free and open source HTML5 video player that fallback to flash for incompatible browsers. This HTML5 player can be configure easily with JS/HTML/JS. This plugin is support for theming and already ship with 3 themes (default, vimeo and sotify).
MediaElement.js
MediaElement.js allow us to use the <video> tag with one H.264 file. If the browser doesn’t support it, then MediaElement.js replaces <video> with either Silverlight or Flash and returns a wrapper object that matches the HTML5 Media Element API. This lets you code to MediaElement.js as if it were a native <video>.
Moovie
Moovie is a free MooTools custom controls library for the HTML 5 videovideo element. It has all the features of a player: play, pause, stop, a volume control which mimics the Youtube’s control and progress bar.
jMediaelement
jMediaelement is an HTML5 audio / video development kit with Flash and VLC Fallback, which focuses on flexibility, intuitive DOM-API and semantic code. jMediaelement is an extreme flexible script, which let’s you write your own media player with your own semantic control markup, distinctive style/UI behavior and your own powerfull feature set.
Projekktor
Projekktor is a JS wrapper for the new HTML5 video and audio elements. It solves cross browser and compatibility issues, adds some eye candy to the native players and provides usefull non standard features. This HTML5 player is easy integration to any site, just include one JS file and use standard video or audio tags thats all.
Video for Everybody
Video for Everybody simply a chunk of HTML code that embeds a video into a website using the HTML5 <video> element, falling back to QuickTime and Flash automatically, without the use of JavaScript or browser-sniffing. It therefore works in RSS readers (no JavaScript), on the iPhone / iPad (don’t support Flash) and on many browsers and platforms.
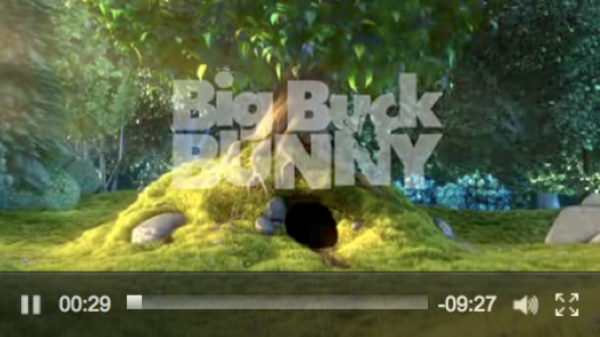
videojs
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for Everybody as the embed code means you know it’s compatible with many devices (including ones without javascript). The javascript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions.
HTML5 Video
Kaltura has developed a full HTML5 Video Library – in use by Wikipedia – that works in ALL major browsers, even IE. The library supports a seamless fallback with Flash based playback (using Kaltura’s media player – KDP3) or Java Cortado for browsers that don’t yet feature HTML5 video & audio support.
JW Player for HTML5
The JW Player for HTML5 Beta is a fully skinnable and configurable player based on the new <video> tag found in HTML5. It is built using JavaScript (jQuery) and enables a seamless fallback to the popular JW Player for Flash.
Akamai’s Open Video Player for HTML5
Developers who do not have a platform and want to host their own video content, can use Akamai’s globally available Open Video Player for HTML5 developer toolkit to simplify the task of creating flexible HTML5 based video player applications for delivery of HTTP content. This comprehensive toolkit provides developers with a code library supporting industry standards such as CSS, JavaScript, HTML/HTML5 and Yahoo! Media RSS 2.0.
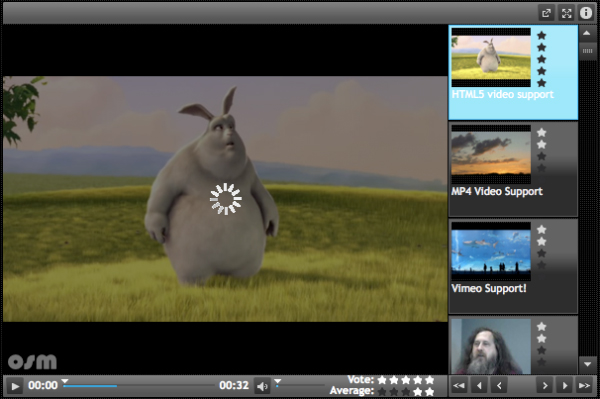
Open Standard Media (OSM) Player
Open Standard Media (OSM) Player is an all-in-one media player for the web. It is an industry changing, open source (GPLv3) media player that is written in jQuery to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash.
OIPlayer jQuery plugin
OIPlayer is a HTML5 audio and video player with fallback to Java and Flash. OIPlayer ‘attaches’ itself to all video and/or audio tags it encounters. Besides the general configuration of the plugin itself, it uses for each individual tag the attributes the respective tag has like poster, width, controls, autoplay etc.
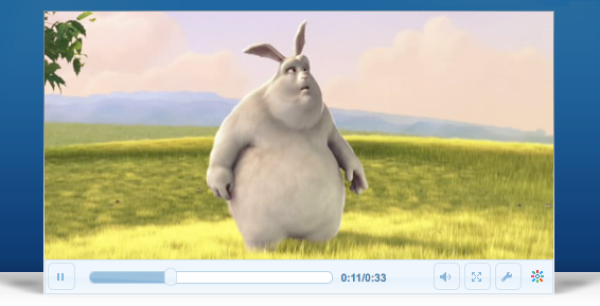
HTML5 Video Player – Version 1.2
This HTML5 video player is fairly straight forward and offers all of the basic controls you’d expect a video player to have. The player controls are visible when the video is paused or when the user’s cursor is over the video.
html5media
The html5media project consists of a single, minified Javascript file that is used to detect your browser’s HTML5 video capabilities. Any video tags that cannot be played are dynamically replaced with a Flash video player. The html5media project was developed by Dave Hall. You can get the code from the html5media project site.
jquery-video
The jQuery UI Video widget enhances your HTML5 <video>.
Features
- Adds full jQuery UI Themeroller support
- Pause, seek, rewind
- Volume control
- Scrub bar with time elapsed and remaining
CwVideo
A Toolkit to handle HTML 5 video.
Features
- Simplify video control
- Timeline Controller (Timeslider)
- Volume Slider
LeanBack Player - HTML5 Video Player with Subtitle-Support
LeanBack Player is HTML5 Video Player with Subtitle-Support.
Features
- Supports widely used desktop browsers and mobile devices
- Supports also Microsoft Internet Explorer (?8) and Safari (without Quicktime on Windows) by fallback to flash
- Ability to handle more than one HTML5 video element on a single page
- Javascript library independent
- 100% skinnable using CSS; consistent look between browsers
- Multi-language support (e.g.: English, German, France)
- Browser fullscreen mode; window fullscreen mode (if supported [1][2])
- Volume Controls
- Keyboard shortcuts on focused video (desktop browsers)
- Different playback rates (currently in desktop browsers Chrome, Safari, Internet Explorer 9 beta)
- Supports subtitles through HTML5 track element; language-selection by label attribute of track
- Support preload attribute in desktop browsers to save traffic (using a fix)
Acorn Media Player
Acorn Media Player is a jQuery plugin implementing a custom HTML5 <video> player with a special focus on accessiblity and customization. Acorn Media Player is built with accessibility in mind. It provides full keyboard control using standard tab-based navigation, screen-reader (and other AT) support, accessible themes, and other accessibility tweaks.
YUI-HTML5-Player
YUI HTML5 Player is a YUI 3 widget that creates a video player using the HTML5 video tag and JavaScript that is based on YUI 3. It was started as entry to the YUI 3 Gallery Contest in March 2010.


























7 Comments
Brian Rogel
11.16.2010
Hi Mufti,
What an incredibly helpful resource for deciding which HTML5 embeded player to use. I couldn’t be more excited that HTML5 came out, hopefully it will be the first step in ending the need for Flash. Thanks again for compiling all of this information into one place!
Brian Rogel´s last blog ..What Web Development Tips Do Designers & Programmers Actually Agree On
Logan
12.29.2010
I think when HTML5 is came out. Adobe Flash must find their own great strength on Flash to fight with content by HTML5 and Javascript. Many thanks about many player for HTML5 content, it so awesome and I can’t wait to see website in HTML5 too.
matt
01.02.2011
Thanks for the list, will have a look at these… I use flowplayer, they just released a really nice ipad plugin that uses html5 to embed the player, works a treat on iphone and android…
????????mp3
01.04.2011
thank you for vedio
Simon
01.07.2011
How about adding DarkOnyx Player to the list? -> http://web-anatomy.com/en
Imho that’s the best html5 video player out there. It has got flash fallback for dummies who still use IE6, ad-support, external playlist etc. It’s free too.
Medical companies
01.10.2011
I think these are the best Html video players.
Stuart
01.19.2011
We’ve been working on including the major HTML5 video players into the latest version of MediaCore (http://getmediacore.com). By default the next open source release will include JW, Sublime, and FlowPlayer. It’s great to see there are so many other good options besides those 3 though - lots of work to do. I wonder out of these 20 which are the most widely adopted / used.
Stuart´s last blog ..MediaCore 09 Beta 2
Video: Get Your Videos to Play on an iPad on OnlineVideo.net
01.14.2011
[...] Apple’s portables.By the way, here’s the page that Ozer references in the video with “20 HTML5 video players.”Related PostsIs HTML5 Video a Security Threat?HTML5 Vs. FlashDefending the HTML5 MythsHTML5: What [...]
There are no trackbacks to display at this time.