10 Awesome jQuery Autocomplete Plugins & Tutorials
Automplete is one of smart way to increasing user experience on searching any data or information on the application or website. Good implementation of autocomplete will be very helpful and easier for users to search data.
Popular websites like google, facebook, flicker and quora implement autocomplete feature on their website and the result is the have better user experience. At this opportunity I will share the 10 tutorials and resources for menerepkan autocomplete on your website. I hope this article will be useful for you.
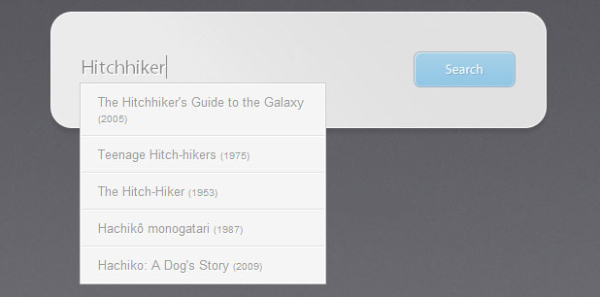
A Simple Movie Search App w/ jQuery UI
In this tutorial, we are using jQuery UI’s autocomplete widget, to build a simple AJAX movie search form. The script is going to use TheMovieDatabase.org‘s free API, to provide auto suggestions against a vast database of movie titles.
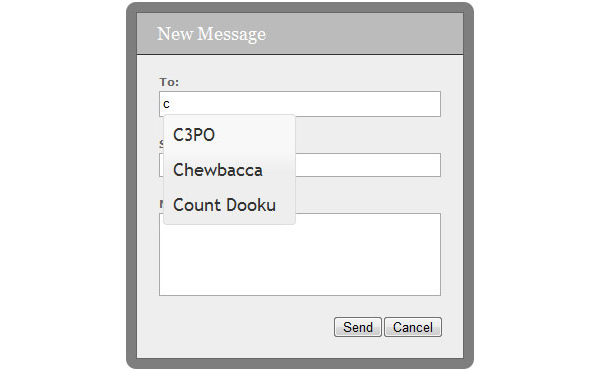
How to Use the jQuery UI Autocomplete Widget
In this tutorial we’ll be looking at one of jQuery UI 1.8 newest components – the Autocomplete widget. Auto-completing text fields can be a popular choice with visitors to your site because they make entering information much easier.
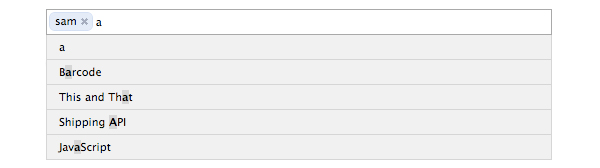
AutoSuggest jQuery Plugin
AutoSuggest is a lightweight jQuery plugin that makes auto-completing easy. AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest. Also, AutoSuggest uses ZERO images, All styling is done 100% in the included CSS file. This plugin is dramatically smaller in size Just 7kb minified.
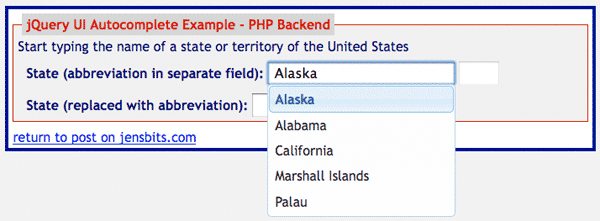
jQuery UI Autocomplete Widget with PHP and MySQL
The jQuery UI folks have released an autocomplete widget that is pretty slick. This example uses the json_encode function in PHP 5. If you have an earlier version of PHP, you will have to roll your own JSON string.
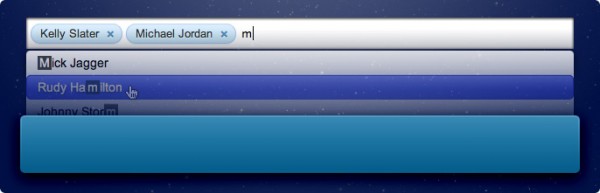
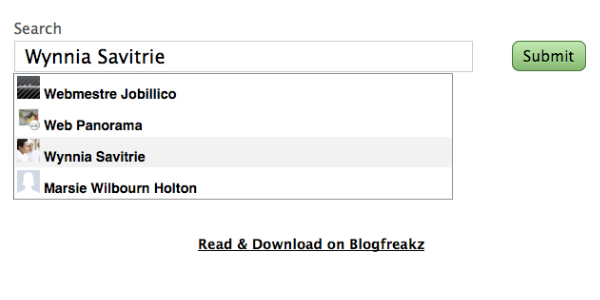
Facebook Like List auto complete with FCBKcomplete, JQuery and Coldfusion
FCBKcomplete is a JQuery based facebook-like AJAX capable auto complete input filed and it’s beautiful. This tutorial teach us how to create a simple ColdFusion wrapper for FCBKcomplete, write a CFC file to grab data from one of my tables and pass to FCBKcomplete.
Rails + jQuery Autocomplete Tutorial
This tutorial is in response to a question asked by ming yeow on Stack Overflow. Here is how you create a jQuery autocomplete text field in rails.
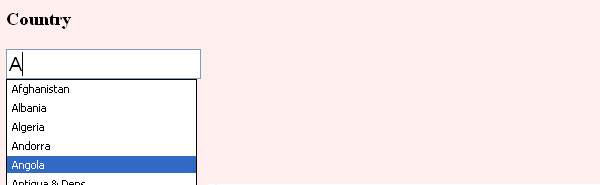
Create Autocomplete feature with Java – JSP / jQuery
Autocomplete is a common feature available in lot of web tools and services. You will find lots of implementation of autocomplete features. This tutorial show us how to implement a simple Autocomplete feature for Country names in Java-JSP and jQuery.
Autocomplete Migration Guide
The jQuery Autocomplete plugin got a successor recently, the jQuery UI Autocomplete. In this guide we’ll look at the old plugin API step-by-step, and how to migrate to the new API.
CakePHP – jQuery Autocomplete Tutorial
In this tutorial, i will show you how to implement jQuery UI’s autocomplete widget in cakephp. The script in this tutorial is copy paste from tutorialzine article “A Simple Movie Search App w/ jQuery UI”.
Highlight multiple keywords for jQuery.autocomplete
I’m using the jQuery Autocomplete plugin, but I’m having some problems with the result highlighting. When a match is found, but the entered keyword contains spaces, there’s no highlighting. Example:
search = “foo”, result = “foo bar”, displayed = “foo bar”
search = “foo ba”, result = “foo bar”, displayed = “foo bar”















1 Comment
Brett Widmann
12.22.2010
These are great plugins! Thanks for sharing!
There are no trackbacks to display at this time.