jQuery GPS
 Click above to view the plugin’s full documentation.
Click above to view the plugin’s full documentation.
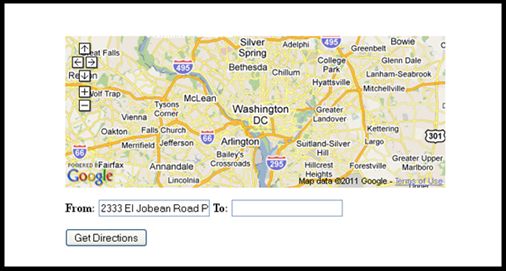
Give exact locations right in your website! Check out this fantastic jQuery plugin designed by graphic designer Aron Brown. The jQuery GPS is perfect if you want to include Google Maps into your website yet don’t want to be bothered with other unnecessary features.
This is the best solution to your needs at showing directions to your visitors because it is lightweight, it allows the viewer to select places on the map, and you can add customer IDs for addresses and use any element to trigger the event.
Below is the code, first yeou need an API key which you can get here.
<script type="text/javascript" src="jquery.js"></script>
<script src="http://maps.google.com/maps?file=api&v=2&sensor=true&key=YOUR API KEY HERE" type="text/javascript"></script>
<script type="text/javascript" src="gps.jquery.js"></script>
<script type="text/javascript">
$("#map").googleMap().load();
</script>
<div id="directions"></div>
<div id="map"></div>
<input type="text" id="start" />
<input type="text" id="end" />
<input type="submit" id="getdirections" value="Get Directions!" />







1 Comment
Gabe
04.17.2012
Just tried it out. Works like a charm! many thanks!
Your Web Design resources for your needs » Blog Archive » It’s an awesome jQuery GPS
04.02.2012
[...] Your cool jQuery GPS [...]
There are no trackbacks to display at this time.