jVal - jQuery Form Field Validation Plugin
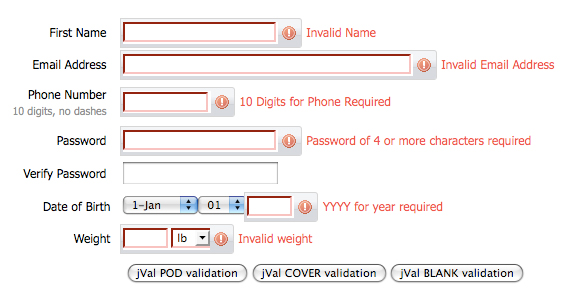
jVal is a jQuery form field validation plugin that provides an appealing animated message flyout that doesn’t impede form layout/design while being user-friendly.

FEATURES
- Current development version is only 8KB and 5.8KB minified
- Check validity of field values within a certain container or block element based off simple INPUT tag attributes
- Easy configuration of validity checks per field as per attributes in the INPUT tag
- Check the validity of all fields within a certain container with a single function call
- Check the validity of a single field when the user clicks away firing the onBlur event
- Prevent the user to input specific characters into the field and notify them it’s not allowed
Known Issues
- There are known formatting issues when the container block with the form field is of a certain type, display:inline-block and TD elements work best with the current version
- jVal warning/error text is larger than default Safari input[type=text] fields - isn’t symmetrical in height and position with the field.
- resizing the window fouls the placement of the jVal warning/errors as well as the fields. This could be solved by clearing the warnings/errors with the window.onResize event.
Demo : http://www.overset.com/2008/07/31/jval-jquery-form-field-validation-plugin/
License : MIT License
business printing services







5 Comments
personel servisi
05.12.2010
Nice Code Thanks.
Astematur
05.14.2010
very nice cod. Thanks.
Karton Poset
07.20.2010
Hi, what’s the license on this plugin for commercial sites?
Mufti Ali
07.20.2010
Hi, this plugin released under MIT License.
Personel Ta??mac?l???
08.01.2010
it’s nice coding. thank you.
Validar formularios: Jquery, Mootools, etc.
11.23.2009
[...] · FValidator (Mootools) · Validation Hints · JS Validate · Live Validation (Prototype) · JVal (Jquery) · PhatFusion (Mootools) · Jquery Validation Plugin (Jquery) · Simple JQuery (Jquery) · [...]
eagrapho » 18 Impressive Web Form Validation Scripts to Enhance User Experience
01.12.2010
[...] Jval - jQuery Form Field Validation Plugin [...]
18 Impressive Web Form Validation Scripts to Enhance User Experience | Design Trip Blog
03.06.2010
[...] 13.) Jval - jQuery Form Field Validation Plugin [...]
jVal - jQuery form field validation plugin | Web Resource Planet
05.04.2010
[...] Downloadhttp://blogfreakz.com/jquery/jval-jquery-form-field-validation-plugin/ Category: Ajax, Effects, Tools, Webresources, jquery Tags: Ajax, form, jquery, validation [...]
There are no trackbacks to display at this time.