Zoomy - Quick & Easy Zooming Image
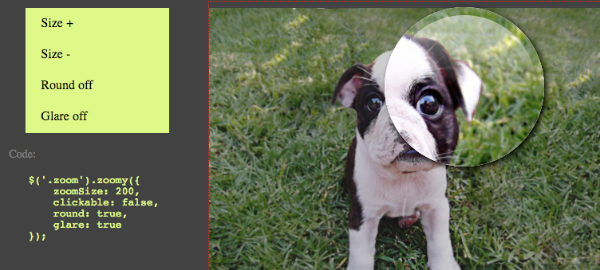
Zoomy is a quick and easy plugin that will zoom into a picture. You only need two copies of one image first the display image and then the zoom image. Most CMS systems save or create multiple sizes of an image so its easy to set up. Just link the zoom picture on the display picture, and tell the plugin to use that link when zooming. It takes only a little bit of scripting.
Zoomy started with a simple concept. Make e-maginification look like regular magnification. To achive this goal Zoomy adds only two objects to the document. One a div the encases the the zoomed image, and a “optional” span that has a CSS3 gradient background. Zoomy is that simple. Of course Zoomy has a simple loader to handle the larger image, and many positioning options, but that is all secondary compared to the core function. At the time being there is only a total of six functions that make Zoomy run.
Requirements: jQuery
Demo: http://redeyeoperations.com/plugins/zoomy/
License: GPL License, MIT License








1 Comment
Diana Eftaiha
01.26.2011
nice. pretty useful for photoblogs actually. might add this to my site, im sure my readers would appreciate something like this! thanks
Diana Eftaiha´s last blog ..Fresh new beautiful & useful free textures to add flair to your photos
There are no trackbacks to display at this time.