Kaiten - New Navigation Model For Web Application
Kaiten is a jQuery plug-in which offers a new navigation model for web applications. Unlike conventional applications where the screen flush another without continuity between information and actions, with Kaiten interactions between the user and the application are a stack of contiguous screens where each screen is presented in columns.
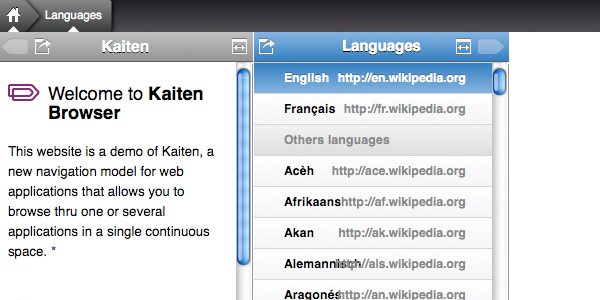
The new navigation model of Kaiten brings application experience to a new level of continuity. When the user browses through the application, the screens (or “panels”) are stacked horizontally in columns, forming a visual continuum keeping intact the visual links between the different step of the usage of the application. All the panels stay in sight or in the breadcrumb: you can go back and forth without having to reload anything. The applications are simple, intuitives, easy to use (each panel provide contextual actions), and comfortable (no reloading, everything in sight).
The columns adapt themselves to the screen resolution: if the screen is small like on an android phone or on a iPad, Kaiten will reduce the number of column visible on the screen. If the screen is normal (laptop) or extra-large (a 30″ or more), Kaiten will add columns to provide a maximal comfort to the user.
Requirements: jQuery Framework
Demo: http://kaitenbrowser.com
License: GPLv3 License