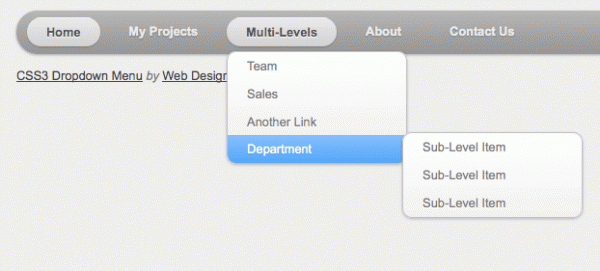
Create Mac-like multi-level dropdown menu
Webdesignerwall share with us, nice tutorial how to create a Mac-like multi-level dropdown menu that created using border-radius, box-shadow, and text-shadow.On this tutorial a white-transparent image is used to achieve the gradient effect.

Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image. The instensitiy of the gradient can be changed by shifting the background image up or down. Also, the gradient color can be easily adjusted by changing the background color.
The result is an awesome Mac-like multi-level dropdown menu. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
Demo: http://www.webdesignerwall.com/demo/css3-dropdown-menu/
License: License Free






