How to Create Dynamic Motion Wallpaper in Photoshop
Many of us come across wonderful high end wallpapers or website backgrounds and wonder how it is done or how hard can it be. In this detailed Photoshop tutorial, you will learn how to create a dynamic motion effect wallpaper or website background by experiencing and using only three Photoshop Filters in Six easy to follow steps.
Step 1: Creating New File
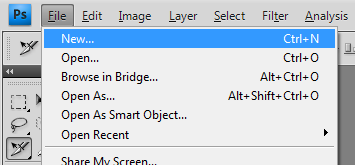
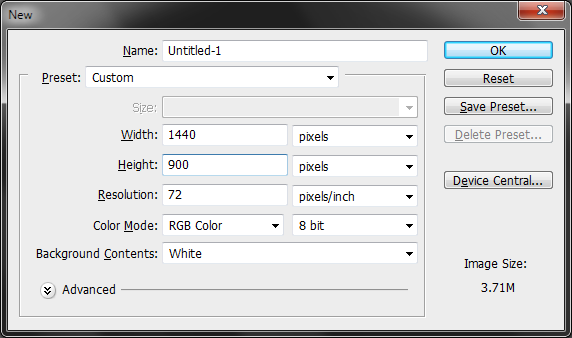
We are going to start by creating a new file using Photoshop CS4. After opening Photoshop go to File >> New… or you can just use Ctrl+N. Use the images below for new file settings. You can just set the width and height of your choice but I am using 1440px*900px for this tutorial.


Step 2: Choosing Colors
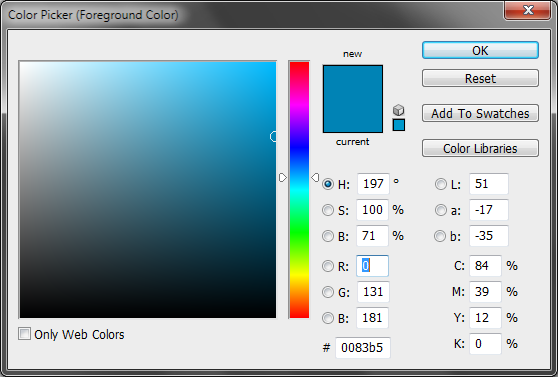
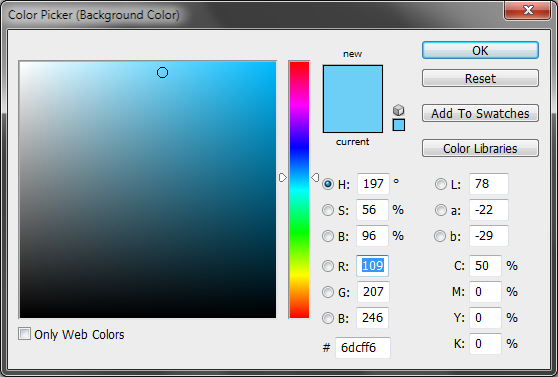
Now we have to choose our colors that is going to be used as a theme of our wallpaper. We need two colors Foreground Color and Background Color. Set your foreground color and background color as in the images below.


I chose these two colors for this tutorial but again you can test other colors and test the results, but for the best results I recommend you choose two colors from the same tone but with different intensities with the darker color as foreground and the lighter color as background.
Step 3: Creating the Effects - Clouds
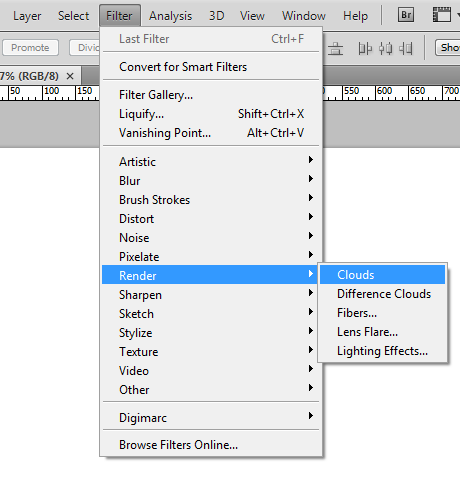
So, now after that we choose the colors for our wallpaper we will create the first effect. Go to Filter >> Render >> Clouds as below.

You should have a result as in the image below.

Step 4: Creating the Effects - Stained Glass
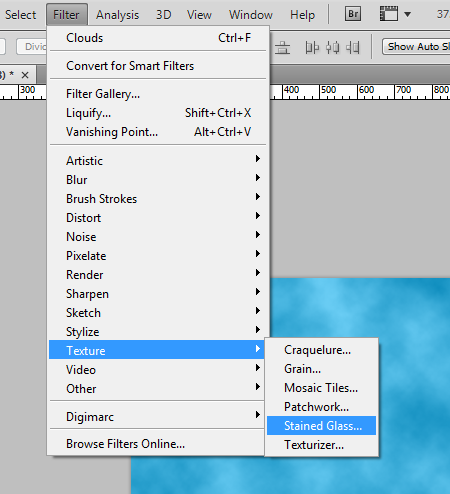
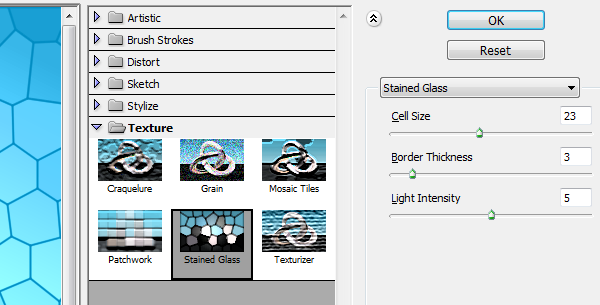
After creating our base effect now need to apply the next effect, go to Filter >> Texture >> Stained Glass… and use the values 23 for Cell Size, 3 for Border Thickness and 5 for Light Intensity as shown in the image below. You can test other values for different results.


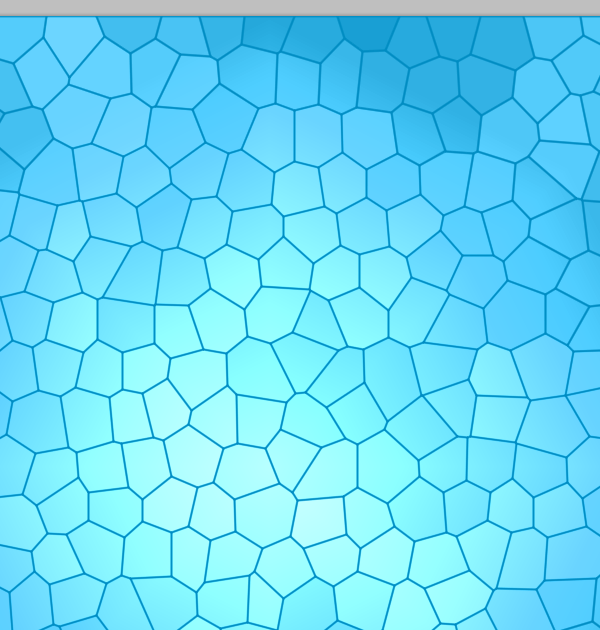
You should have a result similar to the image below.

Step 5: Creating the Effects - Motion Blur
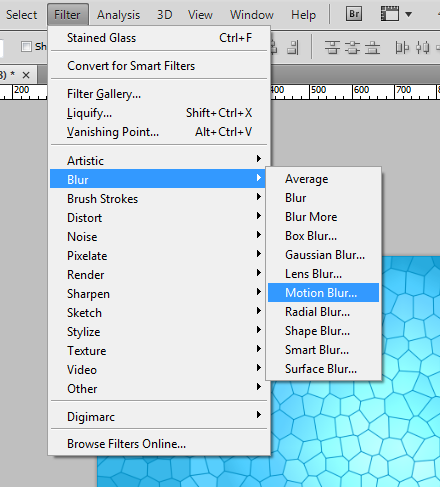
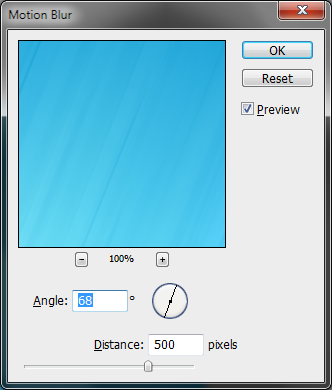
So, now we are going to apply our next and final effect, go to Filter >> Blur >> Motion Blur… and set the Angle value to 68 degrees and the Distance value to 500 pixels as in the images below.


Now, if you have followed the tutorial step by step then you should have a result similar to the final image below (Click on the image for the full resolution image).
Step 6: Conclusion
I created this tutorial to show you how easy to create wonderful wallpapers or website backgrounds by applying a few filters. I hope that you can all create better designs using filters and testing with different colors, filters and settings.





