
By Mufti Ali on July 16, 2010
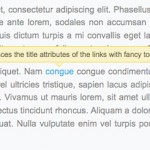
Tutorialzine has writen tutorial how to create simple jQuery tooltip plugin called Colortip. This plugin will convert the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
Incoming search terms for the [...]
Posted in JQuery, Tooltips | Tagged JQuery, Tooltips

By Mufti Ali on March 1, 2010
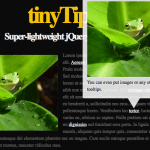
TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly. TinyTips is very easy to install and use. Simply include TinyTips and the latest release of jQuery in the <head>.
Incoming search terms for the article:jquery google map tooltiptinyTips [...]
Posted in JQuery, Tooltips | Tagged JQuery, Tooltips

By Mufti Ali on January 19, 2010
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin.
It uses ZERO images and is completely customizable via CSS. It’s also only 3.5kb minified.
Incoming search terms for the article:tiptip demotooltip cakephpcakephp tooltipjquery tooltips tiptipcakephp jquery tooltiptiptip jquery democakephp tiptiptooltip jquery plugintiptip jquery searchtiptip images
Posted in JQuery, Tooltips | Tagged JQuery, Tooltips

By Mufti Ali on January 15, 2010
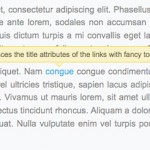
Coda Bubbles is JQuery plugin that allow us to add popup tooltips as seen on Panic’s Coda software page. This plugin developed by Carlo Tasca inspired by great tutorial at jqueryfordesigners .
Incoming search terms for the article:bubbles jqueryjquery bubblesjquery co uk docs plugins coda bubblecoda bubblescoda bubble jquery pluginjquery paniccoda bubble from myjquery co ukpanic [...]
Posted in JQuery, Tooltips | Tagged JQuery, jQuery plugin, Tooltips