jQuery Power PWChecker
The Power PWChecker is a free jQuery plugin that helps your website users come up with a more secure password. It can be integrated with any form on your website.
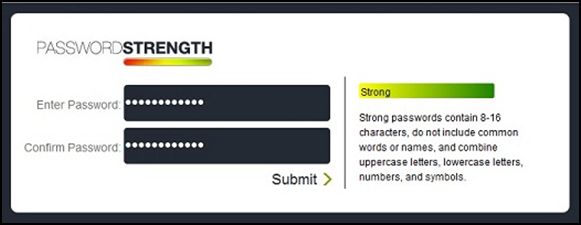
 Click on the image above to view the demo.
Click on the image above to view the demo.
What the Power PWChecker does is it observes the password and checks its strength so the users will know if their choices are secure. It allows them to key in a specified minimum (default is 8 characters) and maximum (default is 16 characters) length and provides a match for their entries to see if there are inconsistencies. There is also a Callback function for onPasswordValidate and onPasswordMatch, and also works well on self-hosted websites.
When using this, add the latest reference to jQuery library, pschecker.js file and style.css file.
Below is the plugin’s markup. You can also download the SOURCE here.
<div class="password-container">
<p>
<label>
Enter Password:</label>
<input class="strong-password" type="password" />
</p>
<p>
<label>
Confirm Password:</label>
<input class="strong-password" type="password" />
</p>
<p>
<a href="#">Submit</a>
</p>
<div class="strength-indicator">
<div class="meter">
</div>
Strong passwords contain 8-16 characters, do not include common words or names,
and combine uppercase letters, lowercase letters, numbers, and symbols.
</div>
</div>
<!--
$(document).ready(function () {
//Demo code
$('.password-container').pschecker({ onPasswordValidate: validatePassword, onPasswordMatch: matchPassword });-->







