22 Excellent HTML5 Tutorials
HTML5 is giving web designers and developers new capabilities in the world of web development. With the presence of HTML5, web application development will be more fun.
HTML5 introduces a number of new elements and attributes that reflect typical usage on modern websites. Some of them are semantic replacements for common uses of generic block (<div>) and inline (<span>) elements, for example <nav> (website navigation block) and <footer> (usually referring to bottom of web page or to last lines of html code). HTML 5 features like Canvas, local storage, and Web Workers let us do more in the browser than ever before.
Even though HTML5 is not fully supported in major browsers, there are those that are pushing forward and experimenting with its new features. Today, we have compiled a list of HTML5 tutorials which maybe can help you to learn how to make HTML5 powered web application.
- HTML5 Basics & Tutorials
- HTML5 Forms
- HTML5 Canvas
- HTML5 Video
- Mobile Application Development With HTML5
- HTML5 local storage
HTML5 Basics & Tutorials
1. HTML5: The Basics
 This is the first article in a four part series that will introduce HTML5 and its basic features as well as explain the key differences from HTML4.01 and XHTML 1.0 so you can start preparing yourself and your sites for the transition.
This is the first article in a four part series that will introduce HTML5 and its basic features as well as explain the key differences from HTML4.01 and XHTML 1.0 so you can start preparing yourself and your sites for the transition.
2. HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them.
3. Coding A HTML 5 Layout From Scratch
Experiment with the HTML5 technologies. At the end of this article you’ll learn how to:
- Use Graceful Degradation techniques and technologies to keep things in place for legacy browsers.
- Use Progressive Enhancement techniques and technologies to be up to date with the latest trends.
- Use HTML5 alongside a rising technology: Microformats.
- Have a clear vision of some of the most exciting new features HTML5 and CSS3 will bring.
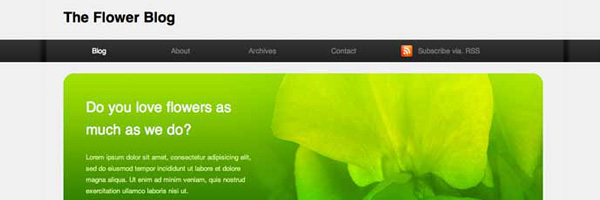
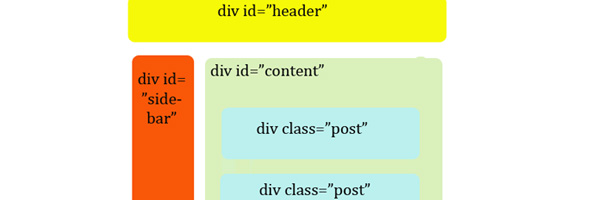
4. Designing A Blog With HTML5
Much of HTML 5?s feature set involves JavaScript APIs that make it easier to develop interactive web pages but there are a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, let’s look at marking up a blog.
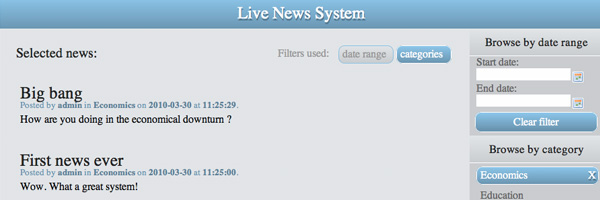
5. Building a live news blogging system in PHP, Spiced with HTML5
During this series of posts we’re going to tackle building a live news blogging system. There will be multiple administrators who can add, delete and edit news. Each news can be assigned to one category only. The visitors will be able to see all news, filter them based on categories and publishing date. If one’s online and a news is published it will receive a pop-up that will let him know there’s new news in the feed — just like Twitter displays the new tweets message on top of the timeline.
6. Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
This is a run through of the basics of HTML5 and CSS3 while still paying attention to older browsers.
7. Touch The Future: Create An Elegant Website With HTML 5 And CSS3
 8. How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6
8. How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6
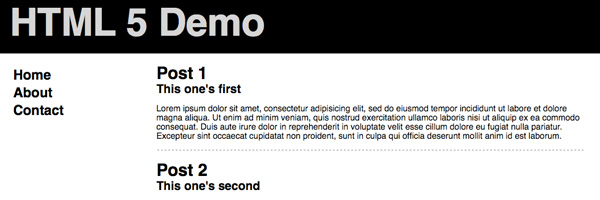
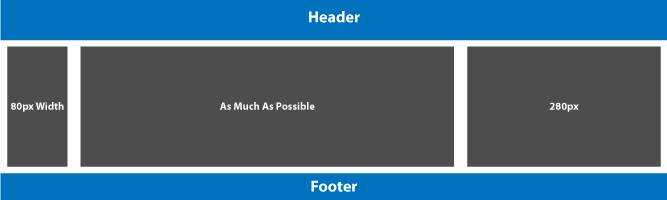
 HTML 5 provides some great new features for web designers who want to code readable, semantically-meaningful layouts. However, support for HTML 5 is still evolving, and Internet Explorer is the last to add support. In this tutorial, we’ll create a common layout using some of HTML 5?s new semantic elements, then use JavaScript and CSS to make our design backwards-compatible with Internet Explorer. Yes, even IE 6.
HTML 5 provides some great new features for web designers who want to code readable, semantically-meaningful layouts. However, support for HTML 5 is still evolving, and Internet Explorer is the last to add support. In this tutorial, we’ll create a common layout using some of HTML 5?s new semantic elements, then use JavaScript and CSS to make our design backwards-compatible with Internet Explorer. Yes, even IE 6.
9. Hybrid Column Layout – Using HTML & CSS3 Only
10. Design & Code a Cool iPhone App Website in HTML5
In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
12. Websockets interact with proxy servers
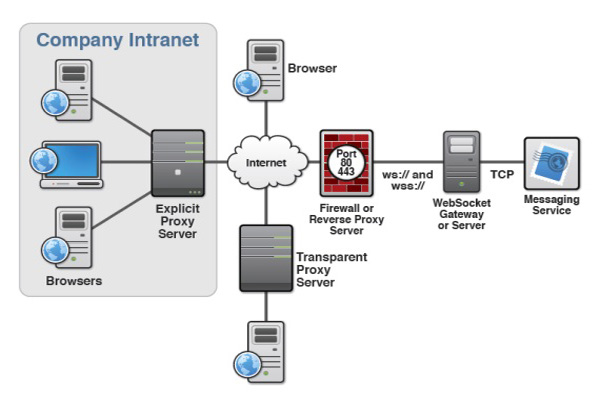
 In this article, they explain how HTML5 Web Sockets interact with proxy servers, load balancing routers, and firewalls. Additionally, they explain how Kaazing WebSocket Gateway and its Web Socket emulation can add additional value.
In this article, they explain how HTML5 Web Sockets interact with proxy servers, load balancing routers, and firewalls. Additionally, they explain how Kaazing WebSocket Gateway and its Web Socket emulation can add additional value.
13. View Source Tutorial: Sticky Notes With HTML5 and CSS3
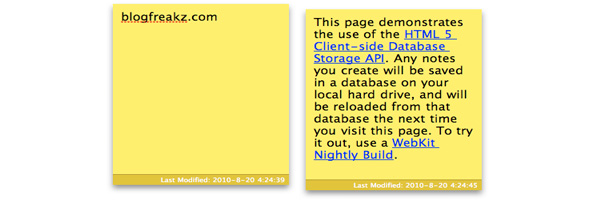
 View Source is a new series where we crack open cool web sites and applications and detail how they were made, step by step.Today we will take a look at the Webkit Sticky Notes demo that was created when Webkit first landed it’s HTML 5 SQL storage support, In this demo you can create new sticky notes that persist themselves into the local SQL storage and can be accessed while offline. When a sticky note is closed it ’swooshes’ offscreen with a nice animated effect.
View Source is a new series where we crack open cool web sites and applications and detail how they were made, step by step.Today we will take a look at the Webkit Sticky Notes demo that was created when Webkit first landed it’s HTML 5 SQL storage support, In this demo you can create new sticky notes that persist themselves into the local SQL storage and can be accessed while offline. When a sticky note is closed it ’swooshes’ offscreen with a nice animated effect.
HTML5 Forms
12. Have a Field Day with HTML5 Forms
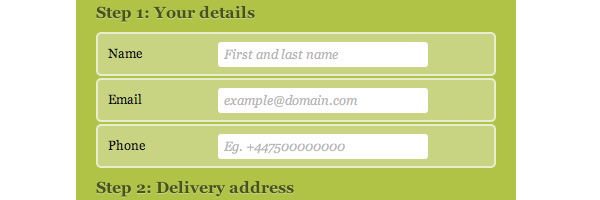
 Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques.
Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques.
HTML5 Canvas
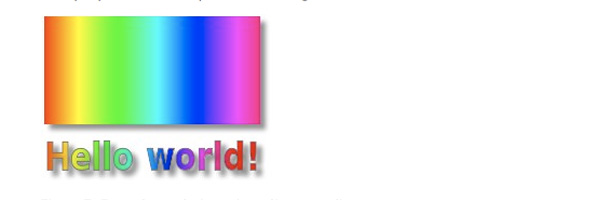
13. HTML 5 canvas - the basics
 This article takes you through the basics of implementing a 2D canvas context, and using the basic canvas functions, including lines, shape primitives, images, text, and more. You are assumed to have mastered JavaScript basics already.
This article takes you through the basics of implementing a 2D canvas context, and using the basic canvas functions, including lines, shape primitives, images, text, and more. You are assumed to have mastered JavaScript basics already.
HTML5 Video
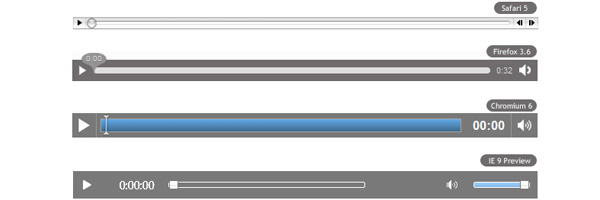
14. Building a custom HTML5 video player with CSS3 and jQuery
 This is the first of a series in which we will look at building up an easily customizable HTML5
This is the first of a series in which we will look at building up an easily customizable HTML5 <video> player, including packaging it as a simple jQuery plugin, choosing control types and outputting custom CSS for your own situation.
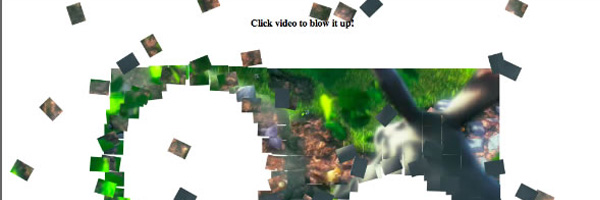
15. Blowing up HTML5 video
 The tutorial is about blowing up HTML5 video and mapping it into 3D space
The tutorial is about blowing up HTML5 video and mapping it into 3D space
16. The video element
The <video> element is brand new in HTML 5 and allows you to, get this, play a movie in your website! The data of this element is supposed to be video but it might also have audio or images associated with it.
Mobile Application Development With HTML5
17. How to make a HTML5 iPhone application
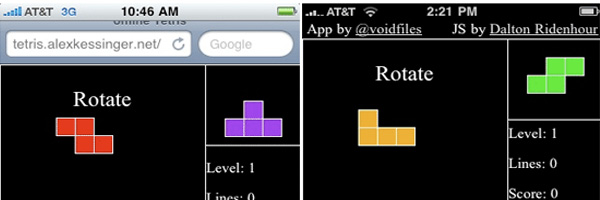
You can create a native app that lives with all the other apps, and for the most part, it’s going to be a pitch-perfect imitation.You can do this with the skill set you probably already have: HTML(5), CSS, and JavaScript. This tutorial will show you how to create an offline HTML5 iPhone application. More specifically, the process of building a Tetris game.
18. Creating mobile Web applications with HTML 5, Part 1: Combine HTML 5, geolocation APIs, and Web services to create mobile mashups
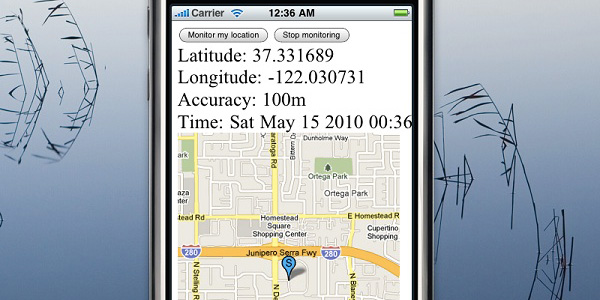
In the first part of this five part series, you will tap into one of the most popular new technologies available to mobile Web applications: geolocation. High-end smartphones all have GPS built-in to them, and now you will learn how it can be used by a Web application. In this article you will learn how to use the various aspects of the geolocation standard and how to use it with some popular Web services to create an interesting mobile mashup.
19. Create offline Web applications on mobile devices with HTML5
The use of Web development in mobile applications is an increasing trend. However, intermittent network availability is a big obstacle to using Web technology as part of a cloud infrastructure. A traditional Web application simply doesn’t work without a network. One solution to this problem is to use two features of the HTML5 Standard:
- Offline Web applications
- Client-side database storage
The user can use cloud functions on a mobile device, work offline with a locally deployed application on a local database, and share data with the rest of the cloud when going online again.
In this article, learn the technical details for a typical usage scenario. A prototype of a simple inventory management application demonstrates the HTML5 technology.
HTML5 Geolocation
20. HTML5 Apps: Positioning with Geolocation
At the heart of every location-based application is positioning and geolocation. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 app!
HTML5 local storage
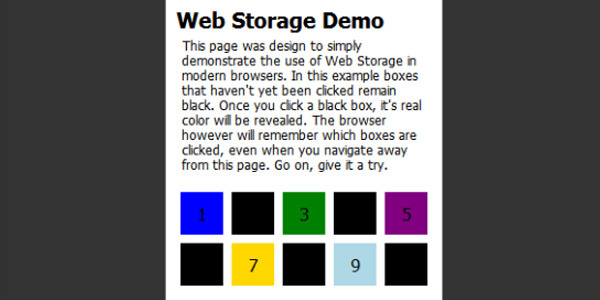
21. Browser Storage for HTML5 Apps
Most web developers know that the only kind of local storage we could expect from a web browser comes in the form of cookies. Well, not entirely. The desire to store data on the client machine is not a new concept and it wasn’t conceived while creating HTML5 specifications.
22. webOS HTML5 Database Storage Tutorial
If you haven’t been able to find any tutorials on HTML5′s storage capability, you’re not alone. After looking around, we realized that the HTML5 spec is still at such an early revision that there are few resources out there that describe how it should be used. But with a little digging, we found this excellent little HTML5 database application over at webkit.org. We eagerly grabbed the source code, deconstructed it, and we’re proud to bring you the first webOS / HTML5 database storage tutorial!

















4 Comments
Vectorbunker
08.20.2010
Nice Post.. Thanks For share..
Vectorbunker´s last blog ..Jewelry
aditia
08.22.2010
nice list thanks for mixing it
Amr Boghdady
11.22.2010
Wow, that should get me occupied for the next few days!

Thanks for sharing
Amr Boghdady´s last blog ..Deutschedcom Launched !
Domina
12.08.2010
A great collection of html5/css3 infos - tnx!
There are no trackbacks to display at this time.