Ultimate resources for learning HTML5
The future of HTML was come. The answer for all of this is HTML5. HTML just arrived with a lot of new featre that web designer need. Semantic structural tags, API specs like canvas or offline storage provided by HTML5 . This is list of useful resources for start learning HTML5.
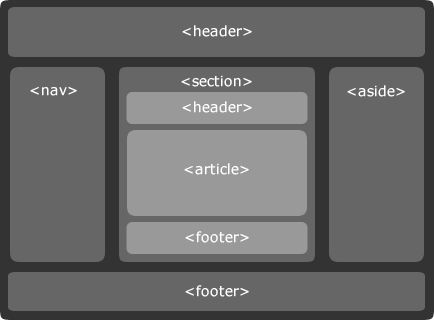
HTML5 enabling script,
Since HTML5 is getting more attention by way of marking up our new pages, and the only way to get IE to acknowledge the new elements, such as <article>, is to use the HTML5 shiv, I’ve quickly put together a mini script that enables all the new elements.
The Power of HTML 5 and CSS 3
Web designers can do some pretty cool stuff with HTML 4 and CSS 2.1. We can structure our documents logically and create information-rich sites without relying on archaic, table-based layouts. We can style our web pages with beauty and detail without resorting to inline <font> and <br> tags. Indeed, our current design methods have taken us far beyond the hellish era of browser wars, proprietary protocols, and those hideous flashing, scrolling, and blinking web pages.
So, can I use HTML5 now?
Even with all the hype surrounding HTML5 and how its the way forward, it is still going to be a slow transition from HTML4.01 & XHTML1.0. Developers will need time to get up to speed, test all the features and for the browsers to catch up, but the biggest hurdle is the fact that it will take users a long time to move from the older browsers to the newer HTML5 compatible browsers.
A Whole Lotta HTML5 Love
With the flurry of HTML5 tweets this past month, I felt it was somewhat easier to park some of them in a blog post. Retweeting was adding to the confusion for a non-HTML5 person like me.
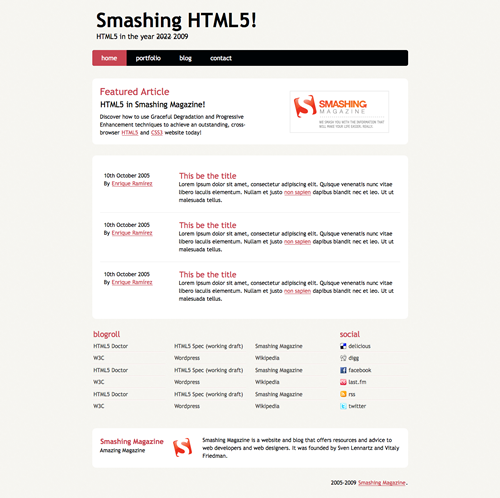
Coding A HTML 5 Layout From Scratch
HTML5 and CSS3 have just arrived (kinda), and with them a whole new battle for the ‘best markup’ trophy has begun. Truth to be told, all these technologies are mere tools waiting for a skilled developer to work on the right project.
HTML5 Canvas Experiment
HTML5 is getting a lot of love lately. With the arrival of FireFox 3.5, Safari 4 and the new betas of Google Chrome and Opera, browsers support some great new features including canvas and the new audio/video tags. Most interesting: modern mobile devices like the iPhone or Android-based phones also support new standards in favor of Flash. The future looks bright for HTML5.
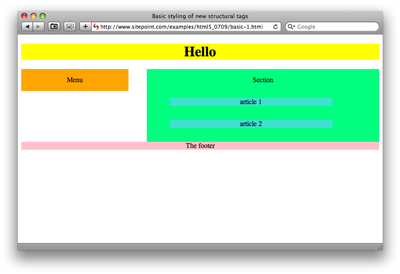
HTML 5 Reset Stylesheet
We’ve had a number of people asking about templates, boilerplates and styling for HTML 5 so to give you all a helping hand and continue on from those basic building blocks that Remy talked about last week I’ve created a HTML 5 reset stylesheet for you to take away and use, edit, amend and update in your projects.
Practical HTML 5
HTML 5 is currently a W3C Editor’s Draft and will be the next major revision of HTML. It introduces tons of new browser features, practical new parsing rules and flexible error handling. Browser makers are heavily investing in this specification and have already started to implement HTML 5′s features in their latest browsers [1][2].
HTML5: A Story in Progress
The HTML WG continues its endless round of argument. Like Ouroboros, it seems intent on swallowing its own tail, all of which has left me in a quandary: I can’t stand anything to do with the email lists anymore, but I really can’t sit still and let the HTML 5 document be released, as is, without at least attempting to fix problems with the document.
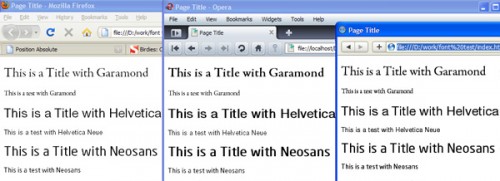
CSS3 @font-face is not as ready as you would think
 @font-face is one of the new CSS3 feature that has been implemented in every major browser beside IE, this is also the kind of stuff that can degrade really well in non compliant browsers. Let’s face it, sIFR is really painful to implement as with most text replacement techniques. @font-face could solve this problem, web designers will be happy and web developers can implement it in 30 seconds.
@font-face is one of the new CSS3 feature that has been implemented in every major browser beside IE, this is also the kind of stuff that can degrade really well in non compliant browsers. Let’s face it, sIFR is really painful to implement as with most text replacement techniques. @font-face could solve this problem, web designers will be happy and web developers can implement it in 30 seconds.
HTML5 and The Future of the Web
 Some have embraced it, some have discarded it as too far in the future, and some have abandoned a misused friend in favor of an old flame in preparation. Whatever side of the debate you’re on, you’ve most likely heard all the blogging chatter surrounding the “new hotness” that is HTML5. It’s everywhere, it’s coming, and you want to know everything you can before it’s old news.
Some have embraced it, some have discarded it as too far in the future, and some have abandoned a misused friend in favor of an old flame in preparation. Whatever side of the debate you’re on, you’ve most likely heard all the blogging chatter surrounding the “new hotness” that is HTML5. It’s everywhere, it’s coming, and you want to know everything you can before it’s old news.
Yes, You Can Use HTML 5 Today!
 The blogosphere was jerked into excitement when Google gave a sneak preview of its new service, Google Wave. Only the select few have an account, but there’s an 80-minute video about it on YouTube for the rest of us. The service is an HTML 5 app, and so HTML 5 has gone from being too far away to care about to today’s hot topic.
The blogosphere was jerked into excitement when Google gave a sneak preview of its new service, Google Wave. Only the select few have an account, but there’s an 80-minute video about it on YouTube for the rest of us. The service is an HTML 5 app, and so HTML 5 has gone from being too far away to care about to today’s hot topic.
23 Essential HTML 5 Resources
Depending on who you ask, HTML 5 is either the next important step toward creating a more semantic web or a disaster that’s going to trap the web in yet another set of incomplete tags and markup soup.
Building Web Pages With HTML 5
Depending on who you ask, HTML 5 is either the next important step toward creating a more semantic web or a disaster that’s going to trap the web in yet another set of incomplete tags and markup soup.









No comments
Kortbloggat:Digitalpr.se-2009/11/19
11.20.2009
[...] Ultimate resources for learning HTML5 | blogfreakz.com [...]
links for 2009-11-20 | Digitalistic - Mashup or die trying
11.20.2009
[...] Ultimate resources for learning HTML5 (tags: html5 webdesign css html javascript) AKPC_IDS += "379,";Popularity: unranked [?] [...]
There are no trackbacks to display at this time.