Ultimate resources wordpress development tutorials
This is comprehensive compilation of wordpress tutorials , including environtment development setup, installation, setting after installation wordpress trick,tips, and some advanced wordpress hack.
Before installation
WordPress 2.8 And 10 Things That You Should Know Before/After You Upgrade
Environtement setup & installation.
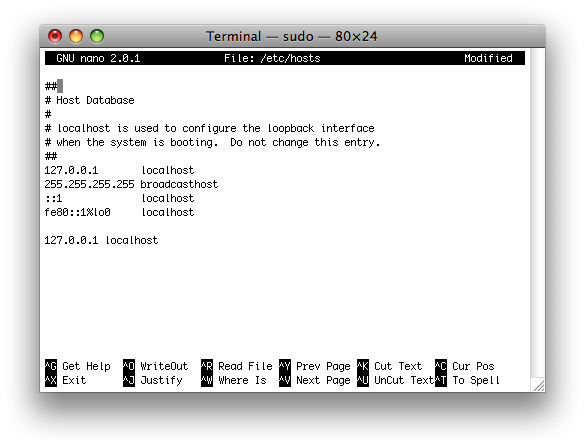
How to Set Up a Killer WordPress Testing Environment Locally
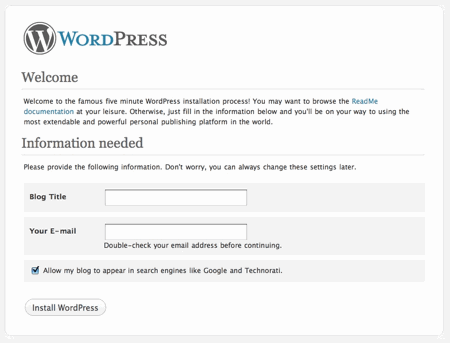
How To Install WordPress 2.8 – Step-By-Step Guide
After installation
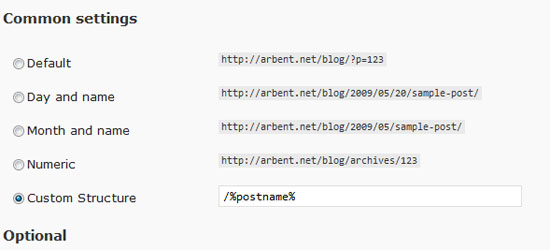
The ultimate guide to setting up wordpress after an install
 Tutorials Tips, Tricks and How To
Tutorials Tips, Tricks and How To
Display Recent, Related or Random Posts in Your Sidebar
Recent Posts
<div>
<h2>Recent Posts</h2>
<ul>
<?php $posts = get_posts('numberposts=3'); foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?><br />
<span><?php the_excerpt(); ?><br /><em>&Posted on <?php the_time('n/j/Y') ?></em></span></a>
</li>
<?php } ?>
</ul>
</div>
Related Posts by Category
<div>
<h2>Related Posts</h2>
<ul>
<?php $posts = get_posts('numberposts=3&category='.$category->cat_ID.'&exclude='.$current_post);
foreach($posts as $post) {
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title() ?>"><?php the_title() ?><br />
<span><?php the_excerpt(); ?><br />Posted on <?php the_time('n/j/Y') ?></em></span></a>
</li>
<?php } ?>
</ul>
</div>
Random Posts
<div>
<h2>Random Posts</h2>
<ul>
<?php $posts = get_posts('orderby=rand&numberposts=3'); foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?><br />
<span><?php the_excerpt(); ?><br /><em>&Posted on <?php the_time('n/j/Y') ?></em></span></a>
</li>
<?php } ?>
</ul>
</div>
Source:http://gunnerpress.com/wordpress/wordpress-display-recent-related-or-random-posts-in-your-sidebar
Multiple WordPress Loops Explained
Basic loop
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <!-- do stuff ... --> <?php endwhile; ?>
Using rewind_posts()
In order to loop through the same query a second time, call rewind_posts(). This will reset the loop counter and allow you to do another loop.
<?php rewind_posts(); ?> <?php while (have_posts()) : the_post(); ?> <!-- Do stuff... --> <?php endwhile; ?>
List posts in a “featured” category with query_posts()
// Get the last 3 posts in the featured category.
<?php query_posts('category_name=featured&showposts=3'); ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Do featured stuff... -->
<?php endwhile;?>
//We reset the loop
<?php rewind_posts(); ?>
//We build the normal loop that will list out blog posts
<?php while (have_posts()) : the_post(); ?>
<!-- Do stuff... -->
<?php endwhile; ?>
Create a new query object
<?php $my_query = new WP_Query('category_name=featured&showposts=3'); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<!-- Do special_cat stuff... -->
<?php endwhile; ?>
Store your query for future use
Another version of using multiple Loops takes a different approach to getting around the inability to use have_posts() and the_post(). To solve this, you need to store the original query in a variable, then re-assign it when with the other Loop. This way, you can use all the standard functions that rely on all the globals.
// saving the query
<?php $temp_query = clone $wp_query; ?>
<!-- Do stuff... -->
//listing out featured articles
<?php query_posts('category_name=featured&showposts=3'); ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Do special_cat stuff... -->
<?php endwhile; ?>
// restoring the query so it can be later used to display our posts
<?php $wp_query = clone $temp_query; ?>
http://www.catswhocode.com/blog/multiple-wordpress-loops
How to: Show both excerpt and full post on homepage
Open up your index.php and look for the loop. Then replace the loop with the following code:
<?php if (have_posts()) :
while (have_posts()) : the_post();
$customField = get_post_custom_values(”full”);
if (isset($customField[0])) {
//Custom field is set, display a full post
the_title();
the_content();
} else {
// No custom field set, let’s display an excerpt
the_title();
the_excerpt();
endwhile;
endif;
?>
source:http://www.wpdite.com/how-to-show-both-excerpt-and-full-post-on-homepage/
How to Add a Favicon to Your WordPress Blog
<link rel="icon" href="http://www.wpbeginner.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="www.wpbeginner.com/favicon.ico" type="image/x-icon" /?
Change WPBeginner.com to your website’s address, and then upload the file.
source:http://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/
Huge compilation by wphack
Display Recent Posts
<?php query_posts('showposts=5'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
Display Recently Updated Posts/Pages
<?php
$today = current_time('mysql', 1);
$howMany = 5; //Number of posts you want to display
if ( $recentposts = $wpdb->get_results("SELECT ID, post_title FROM $wpdb->posts WHERE post_status = 'publish' AND post_modified_gmt < '$today' ORDER BY post_modified_gmt DESC LIMIT $howMany")):
?>
<h2><?php _e("Recent Updates"); ?></h2>
<ul>
<?php
foreach ($recentposts as $post) {
if ($post->post_title == '') $post->post_title = sprintf(__('Post #%s'), $post->ID);
echo "<li><a href='".get_permalink($post->ID)."'>";
the_title();
echo '</a></li>';
}
?>
</ul>
<?php endif; ?>
Display Recent Comments
<?php
global $wpdb;
$sql = "SELECT DISTINCT ID, post_title, post_password, comment_ID,
comment_post_ID, comment_author, comment_date_gmt, comment_approved,
comment_type,comment_author_url,
SUBSTRING(comment_content,1,30) AS com_excerpt
FROM $wpdb->comments
LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID =
$wpdb->posts.ID)
WHERE comment_approved = '1' AND comment_type = '' AND
post_password = ''
ORDER BY comment_date_gmt DESC
LIMIT 10";
$comments = $wpdb->get_results($sql);
$output = $pre_HTML;
$output .= "\n<ul>";
foreach ($comments as $comment) {
$output .= "\n<li>".strip_tags($comment->comment_author)
.":" . "<a href=\"" . get_permalink($comment->ID) .
"#comment-" . $comment->comment_ID . "\" title=\"on " .
$comment->post_title . "\">" . strip_tags($comment->com_excerpt)
."</a></li>";
}
$output .= "\n</ul>";
$output .= $post_HTML;
echo $output;?>
Display Top Comments
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 10");?foreach ($result as $topten) {?$postid = $topten->ID;?$title = $topten->post_title;?$commentcount = $topten->comment_count;?if ($commentcount != 0) { ?>?<li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>"><?php echo $title ?></a></li>?<?php } } ?>
Display Categories
<h2>Categories</h2>
<ul>
<?php wp_list_cats('sort_column=name'); ?>
</ul>
Display Categories in Drop-Down Box
<form action="<?php bloginfo('url'); ?>/" method="get">
<?php
$select = wp_dropdown_categories('show_option_none=Select category&show_count=1&orderby=name&echo=0');
$select = preg_replace("#<select([^>]*)>#", "<select$1 onchange='return this.form.submit()'>", $select);
echo $select; ?>
<input type="submit" value="View" />
</form>
Display Archives
<h2>Archives</h2>?<ul>?<?php wp_get_archives('type=monthly'); ?>?</ul>
Display Archives in a Drop-Down Box
<select name=\"archive-dropdown\" onChange='document.location.href=this.options[this.selectedIndex].value;'>
<option value=\"\"><?php echo attribute_escape(__('Select Month')); ?></option>
<?php wp_get_archives('type=monthly&format=option&show_post_count=1'); ?> </select>
Display a Pages Menu in your Sidebar
<h2>Pages</h2>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
Display Gravatars (WordPress 2.5+ Only)
<?php if(function_exists('get_avatar')){ echo get_avatar($comment, '50');} ?>
Display Blogroll Links
<ul> <?php get_links_list(); ?> </ul>
Display Admin Section
<ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> <li><a href="http://www.wordpress.org/">WordPress</a></li> <?php wp_meta(); ?> <li><a href="http://validator.w3.org/check?uri=referer">XHTML</a></li> </ul>
Display a Pages SubMenu in your Sidebar
<?php
$children = wp_list_pages('title_li=&child_of='.$post->ID.'&echo=0');if ($children)
{
?>
<ul>
<?php echo $children; ?>
</ul>
<?php
}
?>
Display WordPress Tags
<?php the_tags(); ?>
Display WordPress Tags Cloud
<?php wp_tag_cloud('smallest=8&largest=36&'); ?>
Dynamic Title Tags
<title>
<?php
if (is_home()) { echo bloginfo('name');
} elseif (is_404()) {
echo '404 Not Found';
} elseif (is_category()) {
echo 'Category:'; wp_title('');
} elseif (is_search()) {
echo 'Search Results';
} elseif ( is_day() || is_month() || is_year() ) {
echo 'Archives:'; wp_title('');
} else {
echo wp_title('');
}
?>
</title>
Display Most Recent Twitter Entry
<?php
// Your twitter username.
$username = "TwitterUsername";
// Prefix - some text you want displayed before your latest tweet.
// (HTML is OK, but be sure to escape quotes with backslashes: for example href=\"link.html\")
$prefix = "";
// Suffix - some text you want display after your latest tweet. (Same rules as the prefix.)
$suffix = "";
$feed = "http://search.twitter.com/search.atom?q=from:" . $username . "&rpp=1";
function parse_feed($feed) {
$stepOne = explode("<content type=\"html\">", $feed);
$stepTwo = explode("</content>", $stepOne[1]);
$tweet = $stepTwo[0];
$tweet = str_replace(”<”, “<”, $tweet);
$tweet = str_replace(”>”, “>”, $tweet);
return $tweet;
}
$twitterFeed = file_get_contents($feed);
echo stripslashes($prefix) . parse_feed($twitterFeed) . stripslashes($suffix);
?>
Source:http://wphacks.com/huge-compilation-of-wordpress-code/














2 Comments
Aafrin
07.18.2010
One place for all the codes needed to develop a wp theme. I loved the information you had here will deff help me out. Thanks!
Aafrin´s last blog ..Converting Facebook Image URL From Google Image To Profile URL
Andrew Kriner
08.14.2010
Good post, will frequent your site.
There are no trackbacks to display at this time.